您所在的位置: 首页 > 教程首页 > 图文处理 > FreeHand创建页面卷边效果教程
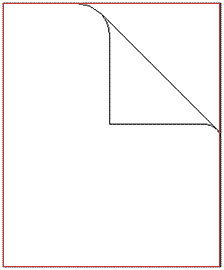
现在利用 step 7 中所介绍的方法,将 B ack Paper 层显示,选择它的两个线段,用 Bezigon 工具按上图所示依次链接起来,再像 step 8 那样将路径闭合,确定图中所示的AB点属性为 Corner ,CD点属性为 Connector 。
步骤十:

我们接着在 Front Paper 层绘制一个像上图所示的矩形,现在卷边的雏形已出来啦。
步骤十一:

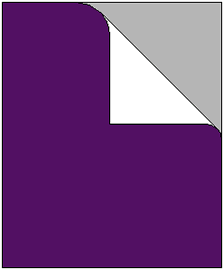
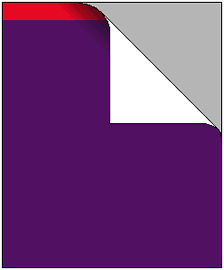
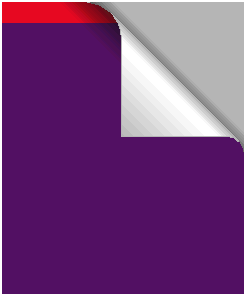
现在到了填色的时候了,将卷边设为白色,纸张设为紫色,背景设为灰色,取消所有的轮廓线,如上图所示。
步骤十二:

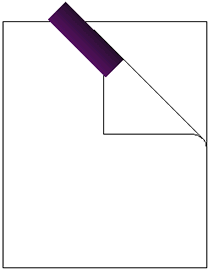
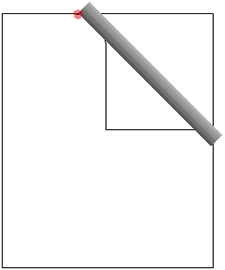
创建一个矩形并旋转 45 度,将其放入 Background 层,删去它的轮廓线并沿45度方向施加从紫到深紫的渐变色。如上图所示。
步骤十三:

拷贝 这个矩形,选择 Front Paper 层将其粘贴进去,形成卷边的一道阴影。
步骤十四:

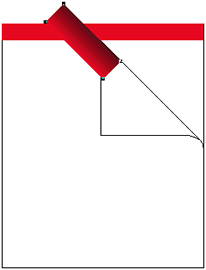
现在我们要这张纸的上部加一条红边,所以在 F ront paper 层我们接着创建一个红色的长条矩形,然后选择 background 层的倾斜矩形,将它的渐变色设为由红到深红。如上图所示,显示线框是为了便于观察。
步骤十五:

拷贝这个渐变填充的矩形,选择页面上的红色边条并 执行Edit->Paste Inside(mx版本为Paste contents ,现在红色边条也能看到阴影效果。
步骤十六:

接着我们为卷边添加在背景上的投影,先创建一个矩形并旋转 45 度,填充从深灰到灰的渐变色,将其放在卷边的下方。
步骤十七:

剪切这个渐变色矩形,将它粘贴进入 (Paste Inside)Back Paper 层的灰色对象内,如上图。
步骤十八:

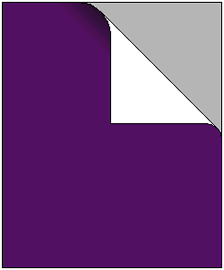
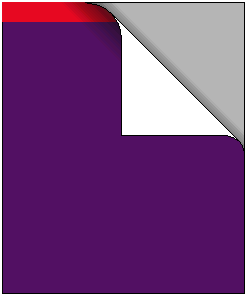
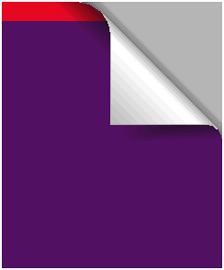
接着 为卷边设定一种灰白相间的渐变色倾斜 45 度角 。如上图。
步骤十九:

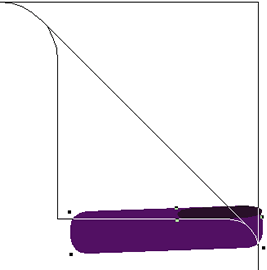
现在我们来模拟卷边下方的阴影。先画一个圆角矩形,填上与纸面相同的紫色,然后复制它,将复制矩形缩小并填上深紫色,将这两个矩形进行混合,为了有较好的效果,将步数设为 30~50 。如上图所示。
步骤二十:

最后,剪切这个混合对象,将其粘贴进入紫色纸张之中 (Front Paper) ;大功告成!
注意事项
这篇教程有些繁琐,但是作者的制作步骤十分严谨,值得我们学习!