您所在的位置: 首页 > 教程首页 > 媒体工具 > flash在有限的页面内制作大的地图
多个朋友因工作或爱好的需要,询问如何用flash在有限的页面内制作大的地图,并链接、显示有关地点的信息,为此将我自己做的一个记录旅游地点的flash地图略作精简、修改,做了这个flash,并将关键部分做法介绍如下(原有的那个包括显示信息中的文字和采用的旅游照片,将近10 M,太大了,无法上传)。
作品见下方(好久没发帖了,不知该怎么发swf文件了,把考屏图放下面方便了解)

特点:
缩小地图以适应页面大小的局限,用放大镜来放大缩小了的地图,使能清晰的看到需要的细节。使用AS纠正普通遮罩制作放大镜错位较大的缺陷,放大部分在镜片的中心(红十字处)没有错位。用鼠标经过、离开按钮的AS来控制显示有关需要的信息(作品中鼠标在放大镜的中心红十字处)。
因为地图窗口大小同选的地图长宽要成比例,如果页面合适,也可以让信息同时在地图窗口的右边或下面显示,我自己做的记录旅游地点的地图,文字信息是在右边显示,用组件加滚动条;照片用MC元件,位置在地图窗口内,循环播放,这样显示的信息量可以非常大。图一(信息显示另一做法)

本作品仅作为示意,1、各地的朋友千万不要在地理问题上拍砖哦。2、一些距离太近的城市偷懒没设定信息显示链接(解决办法是缩小按钮的反应面积)。3、为便于上传,地图只放大了1倍,图片的品质也选定得很低。4、同样,示意中只有北京同时采用显示1张图片。
做法简介:
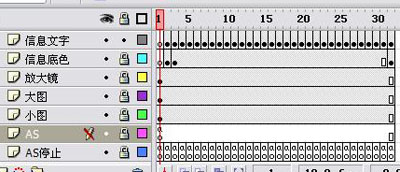
1、各图层拷屏如图2,为了容易看清做法,图层分得细了些。
舞台(或地图窗口)大小同选的地图长宽要成比例(便于满舞台显示不变形),我用的舞台是400*330,地图是800*660(这2个尺寸在下面帧动作中要用),只放大1倍。放大倍数可自己确定,只需在步骤7的帧动作AS中改动相应数据即可。
友情提示:如果地图窗口小于舞台,地图窗口的坐标应该是(0,0)。图二:

2、新建电影剪辑元件(即MC)“地图元件”,把选定的地图图片导入,图片的X、Y坐标都是0,即左上角对着元件界面的 + 处。简单办法是选中图片,打开属性面板,把X、Y 都改为0,然后用Enter键确定。
3、把做好的MC拖入场景“小图”图层中,在场景的属性中设定MC坐标为(0,0),宽、高数值同舞台一致,然后用Enter键确定。
4、把做好的MC再拖入场景“大图”图层中,MC在场景中的坐标也设定为(0,0),选中“大图”图层中的MC,在属性中命名为aa,
5、做放大镜
新建MC元件“放大镜元件”,画圆,圆的左右上下均必须居中。用剪切、粘贴到当前位置的办法,把圆的色块和边框分别放在2个图层中。把镜片图层中的颜色块转换为MC元件“镜片元件”。在“放大镜元件”中选中镜片MC,在属性中命名为ee。颜色块是做遮罩用的,在swf文件中看不到它,只是在有颜色的部分能看到被遮蔽的“大图”图层中的画面,所以颜色任意。镜框在swf文件中是看得到的,颜色、式样自定。再增加1个图层放十字线,同镜框一样在swf文件中是看得到的。用“极细”线。
友情提示:如果工作中需要比例尺,也可经过计算,把十字线设定为比例尺,计算法如下:
每格标注的距离=每格对应的地图上两点间实际距离*每格像素/地图上该距离的像素。
实际操作,可以测定在地图上已知距离的水平(或竖直)的两点之间的像素值,计算出1个像素在地图上是多少公里,再确定镜片上每格几个像素,标定比例尺。
6、把“放大镜元件”MC拖入场景放大镜图层。选中放大镜MC,命名为ff。
7、AS
回顾一下,上面已经分别为3个MC命名了,命名应该同下面AS中一致,不能搞错。
场景中大地图MC命名为aa,
场景中放大镜MC,命名为ff。
放大镜元件中放大镜镜片MC,命名为ee,
在AS图层选中帧,写如下帧动作
_root.onEnterFrame = function() {
Mouse.hide();//隐藏鼠标
startDrag("_root.ff", true);// 控制望远镜ff随鼠标移动
_root.aa.setMask(_root.ff.ee) //用ff中的ee遮蔽aa
_root.aa._x=_root._xmouse*(1-80/40);//用鼠标坐标控制大画面x坐标跟随
_root.aa._y=_root._ymouse*(1-66/33);//用鼠标坐标控制大画面y坐标跟随
} 因为放大镜中有看得见与看不见的两种图形,所以用AS脚本控制遮罩,
_root.aa.setMask(_root.ff.ee)
即用ff中的ee遮蔽aa——括号内的是遮蔽MC,前边的是被遮蔽MC。
用鼠标坐标控制大画面跟随
_root.aa._x=_root._xmouse*(1-800/400);//用鼠标坐标控制大画面x坐标跟随
_root.aa._y=_root._ymouse*(1-660/330);//用鼠标坐标控制大画面y坐标跟随
按我的计算,要保持不错位,放大图片aa的x坐标应该是:(1—放大倍数)乘以鼠标的x坐标值(同样,y坐标也是这么计算),现在画面的放大倍数是800/400,因此
_root.aa._x=_root._xmouse*(1-800/400);
800是本作品的地图宽,400是flash舞台宽度(可以约分,怕说明太费事了),制作时要根据自己作品的地图和flash的实际像素大小更改。
同样,_root._ymouse*(1-660/330)中也这样。
8、在“地图元件”中增加按钮,在“地图元件”中增加1个图层放按钮。分别选中每一个按钮,写上AS。以“北京”为例,AS如下:
on (rollOver) {
_root.gotoAndStop(2);
}
on (rollOut) {
_root.gotoAndStop(1);
} 因为按键设在MC地图元件中,却是控制场景的动作,所以在AS中加了_root.,on (rollOver)时, gotoAndStop哪一帧,就在那帧上制作需要的信息。本作品北京的信息制作在第2帧,因此gotoAndStop(2),共在31个城市制作了信息示意。on (rollOut)都是回到第1帧。
友情提示;
按上面的控制地图移动的办法,鼠标要停留在某一个特定的点上(例如本例中闪动的红圆),实际上只能是在flash中的一个特定的位置上。因此,只要避开这个位置,尽可以随意安排需要显示的信息的位置、大小及数量。本例中只有1个拉萨的信息因被遮挡放右边。
如果页面合适,也可以让文字、图片信息同时在地图窗口之外的右边或下面显示,但要在左边、上边显示,则地图坐标的计算会复杂许多,没有必要。

















